Будьте активны с SEO изображения
- Image SEO Best Practices
- Лучший способ назвать изображения для SEO
- Ключевое слово Rich Alt Tag
- Ключевое слово Rich Title Tag
- Подписи включают ключевое слово
- Оптимизированная страница с ключевыми словами
- Оптимизированный по ключевым словам URL страницы
- Ключевое слово в H1
- Ключевое слово в одном H2
- Оптимизация скорости изображения
- Малое разрешение
- Формат файла
- Маленький размер файла
- Сжатые изображения
- Отзывчивый / Флюид
- Сетчатка
- Изображения в Sitemap
- Социальные медиа
- EXIF / IPTC
- Оптимизация поиска изображений
 Чтение этого означает, что вы пытаетесь быть умным и активным с вашим имиджем SEO. Ранее мы опубликовали статью о том, что изображение галереи NextGEN индексируется поисковыми системами.
Чтение этого означает, что вы пытаетесь быть умным и активным с вашим имиджем SEO. Ранее мы опубликовали статью о том, что изображение галереи NextGEN индексируется поисковыми системами.
Добро пожаловать в прочитайте это, прежде чем продолжить здесь Но, пожалуйста, знайте, что если вы делаете все в этой статье, то вы также освещаете то, что обсуждается в другой статье.
Хотите загружаемый PDF-файл?
Скачать PDF
Image SEO Best Practices
Теперь вы готовы быть активными с вашим изображением SEO. Мы надеемся, что вы найдете всю информацию здесь полезной для ваших усилий. Если в любое время у вас есть вопросы по имиджу, пожалуйста, свяжитесь с нами через социальные сети или через наш страница контактов , Мы будем рады помочь!
Обратите внимание, что эти лучшие практики Image SEO не только для WordPress image SEO, но и для любой платформы.
Лучший способ назвать изображения для SEO
По умолчанию камеры создают имена файлов, которые не очень описательны. Это нормально, когда вы храните изображения на компьютере. Но как только они подключены к сети, поисковые системы, такие как Google и Bing, предпочитают описательные ключевые слова в именах файлов, чтобы идентифицировать связанные поиски.
При подготовке своих изображений для Интернета обязательно переименуйте файлы, чтобы в них содержалось ключевое слово, по которому эти изображения должны иметь высокий рейтинг. Если в ключевом слове есть несколько слов, вместо пробелов используйте дефисы или подчеркивания.
Неверное имя файла
- DSC0123.jpg
- взаимодействие-01.jpg
Хорошее имя файла
- Hoboken-взаимодействие-photography.jpg
- Hoboken-новый-Джерси помолвка-photography.jpg

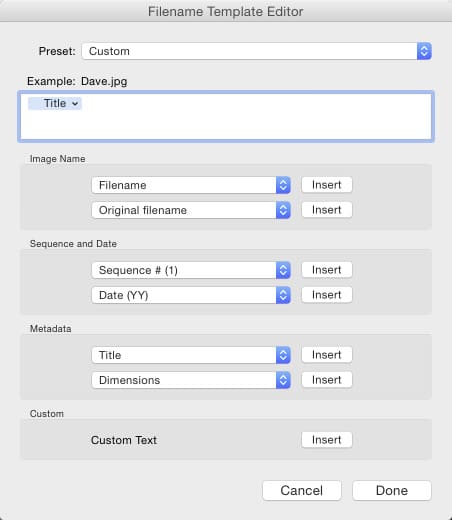
Редактор шаблона имени файла в галерее экспорта NextGEN для Lightroom
Если вы используете NextGEN Галерея экспорт плагин для Adobe Lightroom затем вы можете настроить загрузку для использования заголовка изображения (из EXIF / IPTC) в качестве имени файла.
Ключевое слово Rich Alt Tag
Хотя вы можете видеть изображения, поисковые системы сканируют только данные на вашем сайте. Поэтому вместо того, чтобы видеть вашу красивую фотографию и знать, что это такое, она использует метаданные, чтобы определить это. Имя файла - это только начало. Альтернативный или альтернативный текст - другой, и не менее важный. На самом деле текст Alt - это именно то, что сообщает поисковым системам, какое изображение.
Таким образом, вы хотите убедиться, что ваше ключевое слово также включено в альтернативный текст. Это будет выглядеть так:
<img src = "http://yourwebsite.com/image.jpg" alt = "Фотография участия Хобокена">
Ключевое слово Rich Title Tag
Как и тэг Alt, вы можете включить тэг Title, который используется, когда изображения разбиты на сайте. Это не имеет решающего значения для имиджевого SEO, но не повредит включить его. Чтобы сделать это проще, вы можете просто использовать тот же текст, который вы используете для вашего альтернативного текста. Например:
<img src = "http://yourwebsite.com/image.jpg" alt = "Фотография с помолвкой Хобокена" title = "Фотография с помолвкой Хобокена">
NextGEN Gallery делает это по умолчанию. Это означает, что NextGEN Gallery будет автоматически использовать заданный вами заголовок как текст Alt и заголовок.
Подписи включают ключевое слово
Если вы размещаете одно изображение или группу изображений на странице, то добавление заголовка, включающего связанные ключевые слова, также может принести пользу вашему SEO.
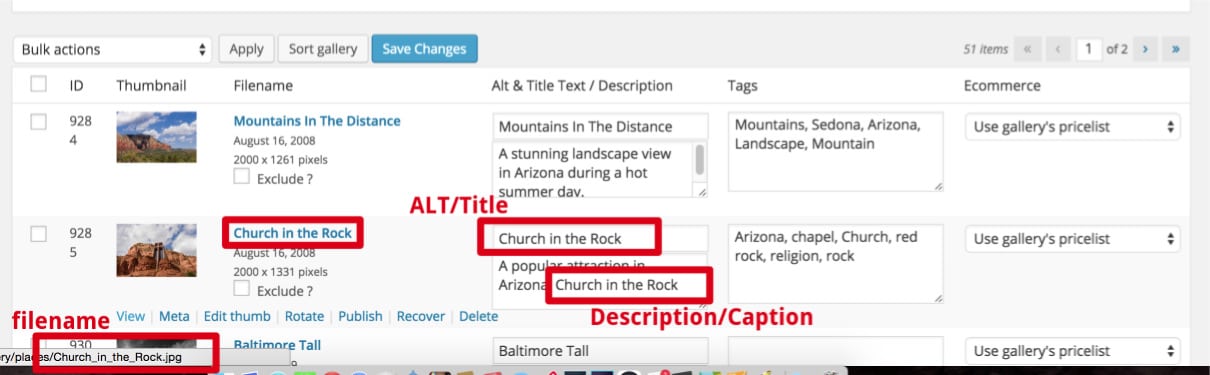
NextGEN Gallery использует поле описания для подписей. Некоторые галереи допускают подписи под или над изображениями, а некоторые предлагают подписи с использованием эффекта наведения. Это означает, что когда мышь находится над изображением, надпись будет отображаться. Заголовок также включен в HTML-код страницы, чтобы поисковые системы могли его видеть.

Поля Alt / Title и Description галереи NextGEN. Имя файла также видно.
Оптимизированная страница с ключевыми словами
Это может быть менее очевидно для некоторых людей, поскольку оно не имеет прямого отношения к самому изображению. Однако это чрезвычайно важно. Если вы действительно хотите, чтобы ваши изображения были хорошо ранжированы, то должна быть оптимизирована и сама страница, на которой находится изображение.
Некоторые из способов перейти на отдельные страницы SEO следующие:
- Используйте только одно ключевое слово фокуса для одной страницы. Не пытайтесь оптимизировать одну страницу для нескольких ключевых слов.
- Включите ключевое слово в первом предложении и ближе к началу этого предложения.
- Напишите более 300 слов на странице.
- Включите ключевое слово в 1-2% контента.
- Используйте только один тег H1 (пост / заголовок страницы)
- Используйте несколько тегов H2, один с ключевым словом, а другие с соответствующими ключевыми словами.
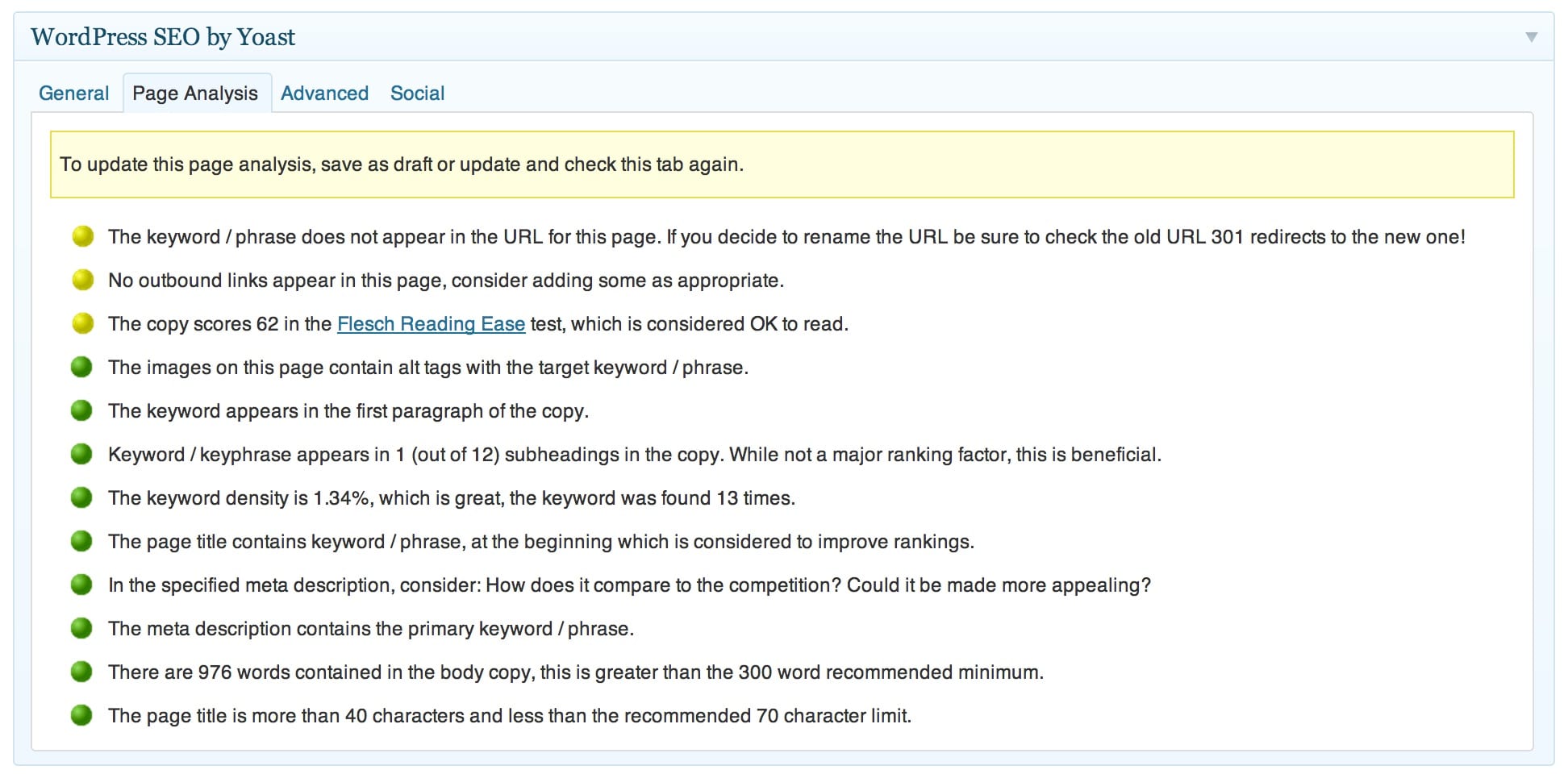
Мы настоятельно рекомендуем инструмент анализа страниц, включенный в плагин, WordPress SEO от Yoast , Он очень мощный и может помочь в достижении хорошо оптимизированной страницы.

Инструмент анализа страниц в WordPress SEO от Yoast анализирует содержание страницы и дает советы по его оптимизации.
Несколько следующих разделов также станут более подробными.
Оптимизированный по ключевым словам URL страницы
URL вашей страницы также во многом связан с SEO. В идеале вы хотите, чтобы URL содержал только ваше ключевое слово или пару других слов. В любом случае ключевое слово должно быть в начале URL. Например:
- Плохо : http://yourwebsite.com/page1234/
- Хорошо : http://yourwebsite.com/hoboken-engagement-photography/
Ключевое слово в H1
Тег H1 - это HTML-элемент, который включен в вашу тему WordPress. H1 - это обычно заголовок страницы или поста. Для этой страницы тег H1 «Проактивен с помощью SEO изображений». Вот пара важных заметных элементов для тегов H1:
- На странице или в сообщении должен быть только один тег H1.
- Ключевое слово focus должно быть в начале или во всем теге H1.
Ключевое слово в одном H2
Тег H2 похож на тег H1, отрывок для субтитров. Вы можете иметь несколько тегов H2 на одной странице или посте. Однако важно, чтобы хотя бы один из них содержал ключевое слово focus во фразе. Любые другие включенные должны иметь связанные ключевые слова с ключевым словом focus. Например:
- Хобокен Помолвка Фотограф
- Хобокен Нью-Джерси Помолвка Фотография
Также как и тег H1, убедитесь, что тег H2, который включает в себя ключевое слово focus, также направлен к началу H2.
Оптимизация скорости изображения
Поисковые системы предпочитают сайты, которые загружаются быстро, и один из способов сделать это - убедиться, что ваши изображения не слишком большие. Фактически, большинство посетителей сайта ждут загрузки веб-сайта на рабочем столе примерно три секунды или пять секунд на мобильном устройстве, таком как телефон или планшет. Кроме того, Amazon обнаружил, что каждую секунду их сайт замедляется, они теряют более миллиарда с половиной долларов в год. Это огромное влияние, которое говорит о многом.
Google использует время загрузки страницы как фактор в своем алгоритме ранжирования, а с апреля 2015 года мобильность также является фактором ранжирования.
Поэтому, читая рекомендации по оптимизации скорости, помните, что если загрузка вашего сайта превышает 10 секунд, вы не только потеряете внимание посетителей, но и потенциально потеряете клиентов.
С учетом всего вышесказанного, существует несколько способов оптимизировать скорость вашего изображения. В следующих нескольких разделах будут обсуждаться некоторые из этих методов в SEO изображения.
Малое разрешение
Во-первых, ваше изображение должно быть достаточно маленьким, чтобы выглядеть большими маленькими экранами и достаточно маленькими, чтобы хорошо выглядеть на больших экранах.
В конце дня предпочтение размера изображения зависит от каждого владельца веб-сайта, фотографа, графического дизайнера, художника и т. Д. С учетом вышесказанного, мы рекомендуем либо сохранять ваши изображения около 1280 пикселей на самой длинной длине, либо 2048 пикселей для оптимизации iPad.
Формат файла
Существует много форматов файлов изображений, но два наиболее распространенных формата - это JPG и PNG. Оба из которых могут быть оптимизированы в значительной степени. Поэтому мы настоятельно рекомендуем использовать любой из них, но желательно JPG, когда прозрачность не требуется.
Маленький размер файла
Далее в списке быстрой загрузки изображения находится размер файла для изображения SEO. Ваше изображение может быть очень большим, если разрешение, DPI, PPI и сжатие больше, чем необходимо. Мы рекомендуем стремиться к не более 256 КБ в размере изображения. Однако, как и во всем остальном, это просто предпочтение владельца сайта, в каком направлении идти.
Сжатые изображения
Говоря о сжатых изображениях, Photoshop и Lightroom отлично справляются со сжатием. Однако есть плагины и приложения, которые могут помочь уменьшить размер изображения без ухудшения качества. Вот некоторые из этих инструментов:
- JPEGmini является бесплатным и платным автономным приложением для компьютера, а Pro версия имеет плагин Lightroom, который может быть включен в ваш рабочий процесс Lightroom для галереи NextGEN.
- Kraken это плагин WordPress, который использует их сервер для сжатия ваших изображений для Интернета. Услуга начинается с 50 долларов в год.
- TinyPNG бесплатный плагин WordPress с ограниченным объемом в месяц. Существует также плагин Photoshop за 40 долларов.
- ImageOptim это бесплатный плагин, который оптимизирует автономный режим с помощью перетаскивания (аналог JPEGmini Lite).
Многие из этих инструментов могут перегрузить ваш имидж SEO.
Отзывчивый / Флюид
Google теперь требует, чтобы веб-сайты были полностью совместимы с мобильными устройствами, чтобы иметь хороший рейтинг. Это относится и к изображениям. Есть два типа отзывчивости.
- Отзывчивый - это когда на сервере есть несколько размеров каждого изображения. В зависимости от размера экрана, конкретное изображение будет показано зрителю. Это означает, что на больших экранах будет отображаться большее изображение, и скорость загрузки изображения будет оптимизирована для этого. На маленьких экранах будет отображаться уменьшенное изображение, и скорость загрузки изображения будет оптимизирована для этого.
- Текучая среда - это наиболее распространенный метод, когда одно изображение находится на сервере и масштабируется для размещения на экранах меньшего размера. Оба приемлемы, но отзывчивый может быть полезным для скорости загрузки сайта.
Сетчатка
Современные экраны имеют высокую плотность пикселей, которую обычно называют сетчаткой. Способ работы готовых изображений сетчатки заключается в следующем.
Если изображение имеет максимальную длину 500 пикселей, то на экранах сетчатки изображение размером 1000 пикселей отображается в два раза меньше. Это означает, что изображение 1000px отображается в 500px. Это также означает, что на стандартных дисплеях зрителю показывается только изображение размером 500 пикселей.
Этот метод помогает отображать изображения лучшего качества на экранах сетчатки и максимально быстро поддерживать скорость загрузки изображений на стандартных экранах.
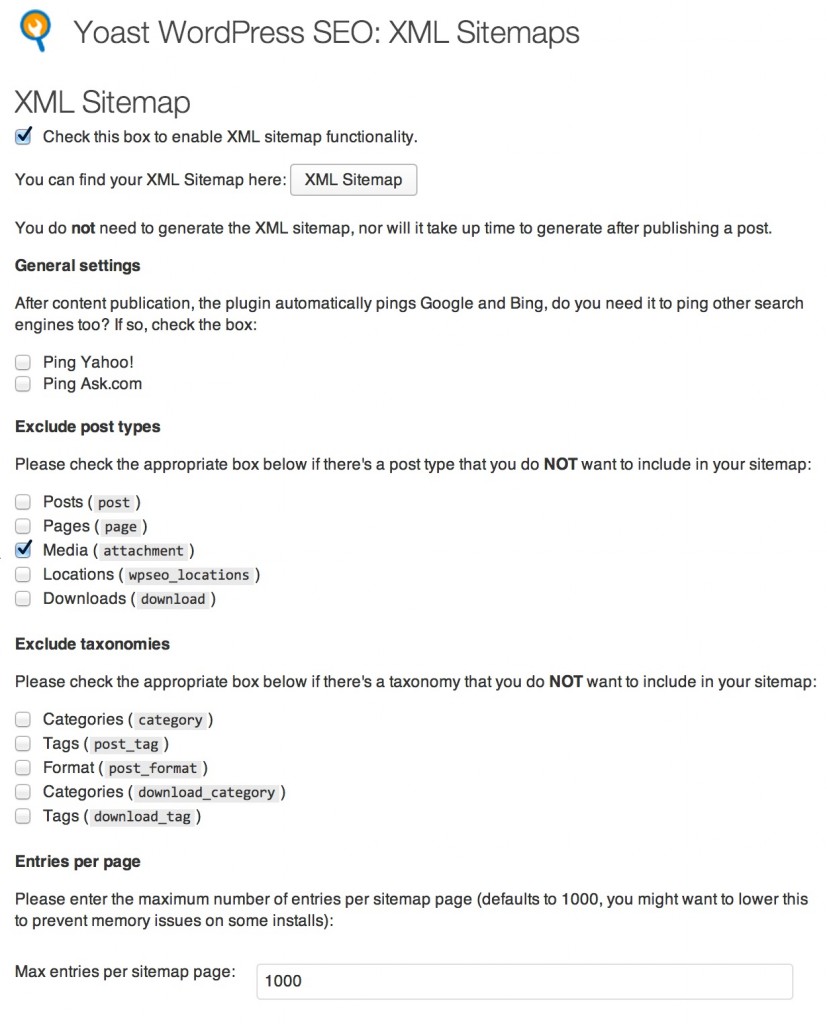
Изображения в Sitemap

Это скриншот функции карты сайта в WordPress SEO от Yoast. Он может быть настроен многими способами, подходящими для большинства потребностей. Изображения также включены в разделы пост / страница.
Google больше не требует конкретно карту сайта с изображениями, если файл robots.txt не блокирует изображения и сайт имеет действительную страницу и / или опубликовал карту сайта. Таким образом, вместо карты сайта с изображением, изображения включаются в нормальную карту сайта.
WordPress SEO от Yoast создает современную карту сайта, которая уже содержит изображения. Если у вас нет современной карты сайта, создайте отдельную карту сайта с изображением.
Социальные медиа
Социальные медиа стали очень важным аспектом SEO. Распространение изображений и их обсуждение поможет ранжированию страниц / постов и изображений. NextGEN Plus и NextGEN Pro включают функции комментирования изображений и обмена информацией в социальных сетях.
Когда дело доходит до обмена изображениями в социальных сетях, важно включать метаданные Open Graph и Twitter Card.

Наведите указатель мыши на социальные сети, встроенный в NextGEN Plus и NextGEN Pro.
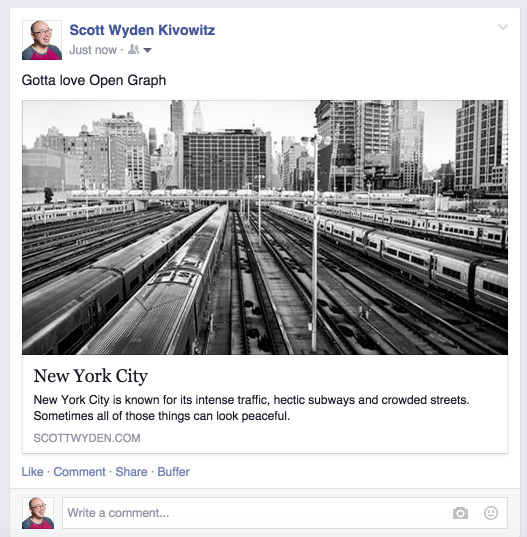
Open Graph - это метаданные, созданные Facebook и постепенно внедряемые в большинстве социальных сетей. Использование метаданных Open Graph сообщает Facebook, какой заголовок ссылки, описание и изображение использовать. NextGEN Plus и Pro включают это в функции социального обмена.

Вот как выглядит изображение галереи NextGEN при публикации на Facebook.
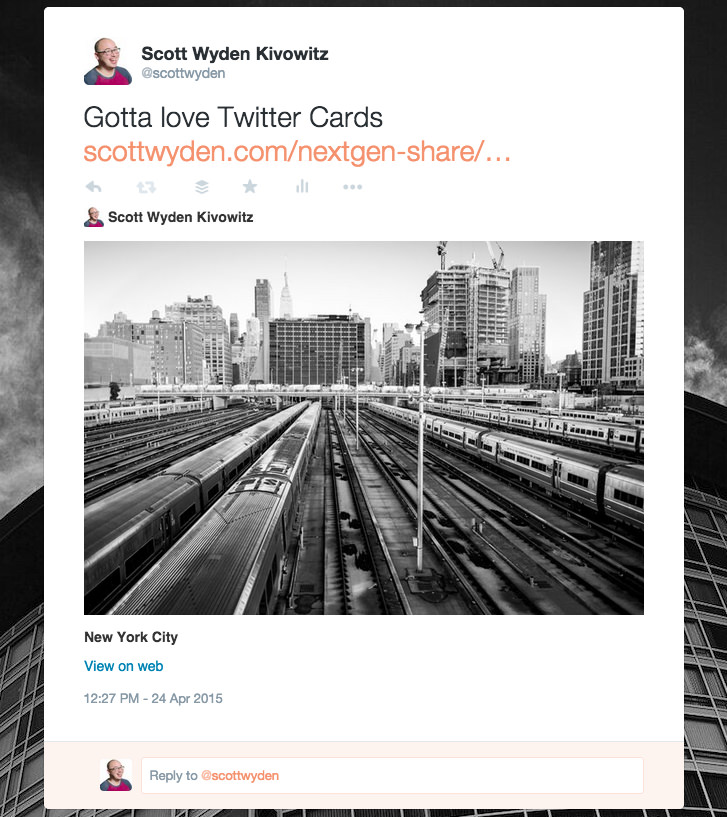
Твиттер-карты похожи на Open Graph, но более специфичны для Twitter. Как только ссылка с поддержкой Twitter Card будет опубликована, Twitter сканирует URL-адрес и через несколько минут добавит Twitter-карту в твит.

Вот как выглядит изображение галереи NextGEN, когда оно публикуется в Twitter, когда включена поддержка Twitter Card.
EXIF / IPTC
Недавно Мэтт Каттс (Matt Cutts) из Google Web Team официально заявил, что Google просматривает данные EXIF, включенные в изображения. Однако они не используют эти данные для индексации. Это может измениться в любое время. Поэтому мы настоятельно рекомендуем включить все изображения EXIF и IPTC в ваши изображения перед загрузкой. Эти данные включают в себя:
- заглавие
- Описание
- Ключевые слова
- геолокации
- Настройки экспозиции
- ISO
- Скорость затвора
- апертура
- Настройки камеры
- Модель камеры
- Модель объектива
- Фокусное расстояние
Когда придет время, когда поисковые системы будут использовать данные EXIF и IPTC для изображения SEO, вы хотите, чтобы их оставили или включили? Если у вас уже есть данные, вам не нужно добавлять их позже.
Оптимизация поиска изображений
Вы достигли конца, но ваше путешествие еще не закончено. Если вы еще этого не сделали, обязательно загрузите наш одностраничный шпаргалку для Smart Image SEO.
Скачать PDF
Держите этот документ при себе, чтобы при создании новой галереи, новой публикации или новой страницы вы всегда обращали внимание на важные элементы изображения SEO.
Хотите загружаемый PDF-файл?