Обновление Page Speed: что нужно знать оптимизаторам
- Google стремится к ускорению мобильной работы
- Последние изменения в том, как Google измеряет скорость страницы
- Наш эксперимент по измерению влияния обновления скорости
- Расширенный контрольный список для оптимизации скорости страницы
- Вывод: зачем вам оптимизировать скорость мобильной страницы
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Скорость страницы была фактором ранжирования для поиска на десктопе с апреля 2010 года, но официально она никогда не была фактором ранжирования для поиска на мобильных устройствах (несмотря на то, что мы все давно подозревали). До июля 2018 года, то есть когда Google Обновление скорости ,
Google стремится к ускорению мобильной работы
Быстрое обновление - это последнее в длинном списке обновлений, инструментов и технологий, связанных со скоростью, которые Google разработал за последнее десятилетие, многие из которых специально предназначены для мобильных устройств.
Например, инструменты PageSpeed, такие как модули для серверов, таких как Apache и Nginx , PageSpeed сообщает в Google Search Console и Google Analytics, и плагины как PageSpeed Инструменты разработчика Chrome расширение стало нормой с момента их введения еще в 2010 году.
С тех пор Google представил такие инструменты, как Мобильный тест чтобы помочь сайтам оценить их отзывчивость.
Они также запустили «Ускоренные мобильные страницы» (AMP), которые позволяют создателям контента создавать легкие и молниеносные версии страниц для своей мобильной аудитории, а также Progressive Web Apps (PWA), которые мгновенно загружают контент независимо от состояния сети пользователя.
И только за последние 6 месяцев Google представила новые инструменты, связанные со скоростью, включая:
- Маяк - помогает пользователи автоматически проверять и оптимизировать веб-страницы
- Impact Calculator и Mobile Speed Scorecard - оценивают скорость вашего мобильного сайта и вычисляют, как скорость вашего сайта влияет на ваши показатели конверсии и доход
- Chrome User Experience Report (CrUX) - база данных реальных показателей взаимодействия с пользователями Chrome.
Google также перешел на индексация с мобильного телефона в феврале 2018 года, что означает, что теперь он отдает приоритет мобильным версиям веб-сайтов над настольными версиями, когда речь идет о ранжировании и индексации.
И последнее по порядку, но не по значению: обновление скорости скорость страницы как фактор ранжирования для мобильных сайтов.
Последние изменения в том, как Google измеряет скорость страницы
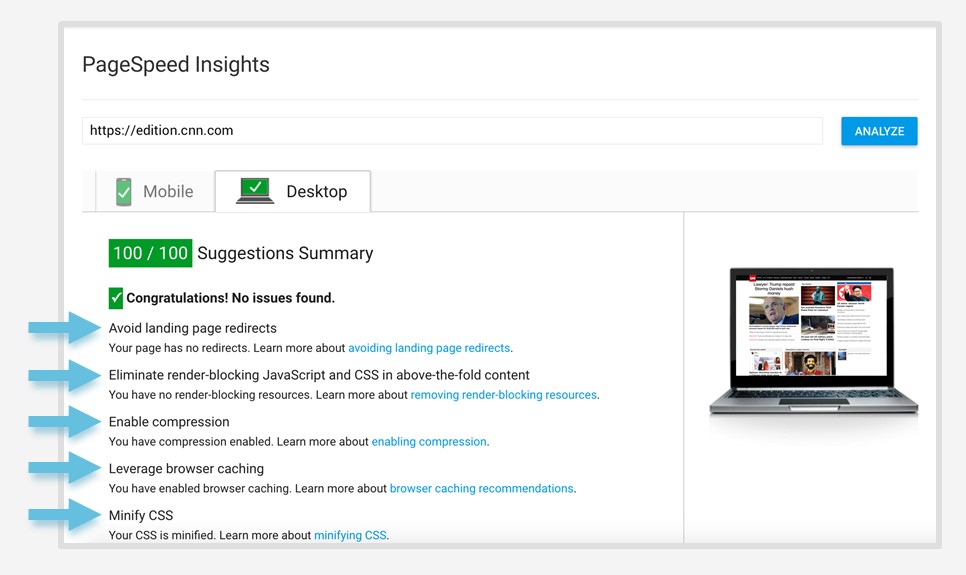
Еще одно недавнее изменение, которое вы, возможно, заметили, заключается в том, что в наши дни PageSpeed Insights выглядит немного иначе. Если вы введете URL несколько месяцев назад, вы получите отчет, который выглядит примерно так: 
Как видите, ваш сайт получает один рейтинг, и он оценивается на основе набора четких технических критериев: перенаправления, сжатие, минимизация и т. Д. Оптимизация, хотя и не всегда легкая сама по себе, была простой.
Но если вы подключите свой URL сегодня, вы увидите экран, который выглядит примерно так: 
Теперь вы оцениваете по двум разным категориям: скорость и оптимизация.
Оптимизация - это новое имя, данное техническому контрольному списку, с которым вы уже были знакомы. Любой, кто использовал PageSpeed Insights в прошлом, должен немедленно признать эти рекомендации.
Скорость, однако, является чем-то новым. Он оценивается на основе двух новых метрик: первая Contentful Paint (FCP), которая измеряет, сколько времени требуется пользователю, чтобы увидеть первый визуальный ответ со страницы, и DOM Content Loaded (DCL), которая измеряет время, которое требуется HTML-документу. быть загруженным и проанализированным.
Эти две новые метрики меняют правила игры, потому что даже если вы измеряли их до обновления (большинство оптимизаторов, которых я знаю, не было), существует высокая вероятность того, что числа Google не совпадают с вашими.
Так почему отключение? Итак, пока вы измеряете DCL на основе оптимальной производительности вашего сайта, Google извлекает свои результаты из своей базы данных CrUX. Другими словами, эти показатели основаны на реальных пользовательских измерениях.
Это означает, что даже если все выглядит идеально оптимизированным с вашей стороны, Google может посчитать ваш сайт «медленным», если у большинства ваших пользователей низкая скорость соединения или устаревшие мобильные устройства.
Другими словами, Google переключился с измерения «лабораторных» данных на «полевые» данные. К сожалению, вы ничего не можете сделать, чтобы улучшить полевые данные, кроме оптимизации вашего сайта, чтобы сделать его еще быстрее.
Наш эксперимент по измерению влияния обновления скорости
Моя команда недавно провела серию экспериментов, чтобы определить, какое влияние оказало Speed Update на рейтинг мобильных устройств.
Первый, мы проанализировали миллион страниц в результатах мобильного поиска понять связь между скоростью страницы и мобильными поисковыми выдачами перед обновлением. Наше исследование показало, что показатель оптимизации скорости страницы имеет высокую корреляцию (0,97) с ее позицией в поисковой выдаче. FCP и DCL, однако, почти не влияли на рейтинг страницы.
Три месяца спустя, после того как Google Speed Update был запущен, мы провели тот же эксперимент. Опять мы проанализировал миллион разных страниц и мы собрали показатели оптимизации, средние FCP и средние DCL для каждого уникального URL.
Мы обнаружили, что корреляция между средней оценкой оптимизации страницы и ее положением в поисковой выдаче остается неизменной: 0,97.
Мы также обнаружили, что до сих пор нет значимой корреляции между позицией страницы в мобильных поисковой выдаче и медианными показателями FCP / DCL.
Единственное изменение, которое мы заметили, это общеотраслевое повышение производительности мобильных страниц: рейтинг первых 30 позиций в мобильном поиске улучшился на 0,83 балла по результатам оптимизации между нашим первым и вторым экспериментами.
Итак, что на вынос? На данный момент очень важно продолжать улучшать свой показатель оптимизации. Показатели FCP и DCL, похоже, играют незначительную роль в результатах поиска, но стандарты на верхние позиции в поисковой выдаче продолжают расти.
Расширенный контрольный список для оптимизации скорости страницы
Оптимизация скорости мобильной страницы требует, чтобы вы сначала проверили скорость вашей страницы. Прежде чем начать вносить какие-либо улучшения, вставьте свои URL-адреса в PageSpeed Insights. Или, если вам кажется, что проверка каждой страницы по одной утомительна, используйте инструмент, который может контролировать все ваши страницы одновременно.
Моя команда использует инструмент, который мы разработали, WebSite Auditor. Он интегрирован с PageSpeed Insights, что позволяет легко тестировать, анализировать и оптимизировать производительность каждой страницы. GTMetrix и Pingdom - два других замечательных инструмента для тестирования и оптимизации скорости страниц.
После того, как вы проверили скорость своего мобильного сайта и определили области для улучшения, пришло время приступить к работе:
- Убедитесь, что на каждой странице не более одного перенаправления
- Если вам нужно использовать перенаправление: используйте 301 для постоянных перенаправлений (например, удаленный контент) и 302 для временных перенаправлений (например, продвижение в течение ограниченного времени)
- Googlebot поддерживает как перенаправления на основе JavaScript, так и HTTP-перенаправления - Включить сжатие, чтобы уменьшить размер файла
- Gzip весь сжимаемый контент или использовать альтернативу Gzip (например, Brotli)
- Удалить ненужные данные, когда это возможно
- Используйте различные методы сжатия для HTML-кодов и цифровых активов. - Задайте время отклика сервера <200 мс
- Используйте HTTP / 2 для повышения производительности
- Включить сшивание OCSP
- Поддержка как IPv6, так и IPv4
- Добавьте подсказки ресурсов, такие как dns-lookup, preconnect, prefetch и preload. - Реализация политики кэширования
- использовать кэш-контроль автоматически контролировать, как и как долго браузеры кешируют ответы
- Используйте Etags для эффективной повторной проверки
- Дважды проверьте Google контрольный список кеширования определить оптимальную политику кэширования - Сократить ресурсы
- Сократить HTML, CSS, JavaScript
- Сократите изображения, видео и другой контент, если они замедляют скорость вашей страницы
- Автоматизировать минификацию с помощью сторонних инструментов - Оптимизировать изображения
- Устранить ненужные ресурсы
- Заменить изображения с CSS3, где это возможно
- не кодируйте текст в изображениях; используйте вместо этого веб-шрифты
- Сократить и сжать активы SVG
- Удалить метаданные, если они не нужны
- Выберите меньшие растровые форматы, если они не влияют на качество
- Изменение размера и масштабирование изображения в соответствии с размером дисплея
- Выберите параметры качества изображения, которые наилучшим образом соответствуют потребностям вашего сайта. - Оптимизировать доставку CSS
- Вставляйте небольшие CSS-файлы прямо в HTML, чтобы удалить небольшие внешние ресурсы. - Хранить содержимое выше сгиба ниже 148 КБ (сжато)
- Уменьшить размер данных, необходимых для визуализации содержимого, превышающего объем.
- Организовать HTML-разметку, чтобы быстро визуализировать содержимое выше сгиба. - Удалите все блокирующие JavaScript в верхнем содержании
- Если тебе надо JavaScript выше сгиба вы можете сделать так, чтобы блокировка не отображалась, пометив тег <script> как асинхронный
- Встроенные критические сценарии
- Откладывать некритические скрипты и сторонние библиотеки JavaScript, по крайней мере, до свертывания.
Излишне говорить, что есть много технических SEO Советы и хитрости, которые вы можете сделать, чтобы продолжить настраивать и улучшать скорость вашей мобильной страницы. Если вам нужна дополнительная информация о том, как именно выполнить любое из вышеуказанных действий, посетите Google Правила PageSpeed Insight для более подробной информации.
Вывод: зачем вам оптимизировать скорость мобильной страницы
Год за годом поисковые системы продолжают настаивать на важности мобильной оптимизации. И не секрет, почему: недавние исследования Предполагается, что 53% всех посещений с мобильных устройств прекращаются, когда загрузка страницы занимает более 3 секунд, и вы теряете 10% своих пользователей с каждой дополнительной секундой.
Скорость страницы всегда имела значение, но предоставление людям быстрого мобильного опыта теперь важнее, чем когда-либо прежде. Это особенно верно, если учесть индексацию с мобильных устройств и новости о том, что средние показатели оптимизации страниц с высоким рейтингом продолжают расти.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?Так почему отключение?
Итак, что на вынос?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?