Как оптимизировать изображения для лучшего веб-дизайна и SEO
- 1. Начните с качественных изображений
- 2. Используйте правильный тип файла: JPEG или PNG
- 3. Измените размер изображения, чтобы оптимизировать скорость и внешний вид страницы.
- Как вы находите размер файла, размер изображения и разрешение вашего изображения?
- Шпаргалка для размера изображения, размера файла и разрешения
- Что вы делаете, если ваше изображение слишком велико для вашего сайта?
- 4. Сделайте изображения одинакового размера и стиля
- 5. Назовите файл изображения правильно, чтобы помочь вашему SEO
- 6. Заполните ваши подписи и альтернативный текст
- 7. Поместите изображение рядом с соответствующим текстом
- Резюме: Оптимизация изображения сайта для качества и SEO
Если у вас есть блог, интернет-магазин или обычный веб-сайт, который вы хотите выглядеть потрясающе, то стоит оптимизировать каждое загружаемое изображение.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете подумать об этом тремя способами: 1) чтобы изображения выглядели хорошо, 2) быстро загружали изображения и 3) упростили изображения для индексирования поисковыми системами.
Большинство постов посвящено тому или иному аспекту оптимизации, но в этом посте я расскажу обо всех. Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных и простых в использовании инструментов - Photoshop не требуется. (В этом посте я продемонстрирую в основном бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашим постом. Как редактировать фотографии без фотошопа ).

1. Начните с качественных изображений
Stock photography: Вам не нужно быть профессиональным фотографом, чтобы использовать отличные изображения на вашем сайте. С каждым днем появляется все больше и больше высококачественных сайтов, где можно бесплатно скачать фотографии для коммерческого использования. Некоторые из наших любимых:
- Pixabay
- Unsplash
- Изображения сарая
- PicJumbo
- SplitShire
- Маленькие визуальные эффекты
- …а также с веб-сайта Jimdo Бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих веб-сайтов, оно, вероятно, будет очень большим файлом JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить уменьшенную версию (подробнее об этом ниже). Это нормально, хотя. Начинать с большого формата - это идеальный вариант, потому что вы всегда можете сделать большое изображение меньше. (Увеличение маленького изображения не будет работать так хорошо).
Делая свои собственные (лучшие) фотографии: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта). Есть несколько простых приемов, которые сделают ваши снимки более яркими и профессиональными, даже без сложного оборудования камеры ( как этот урок по созданию собственного лайтбокса ).
Графика: Если вы ищете что-то более графическое, есть множество новых бесплатных онлайн-инструментов, которые вы можете использовать для создания своей собственной инфографики или фотографий с наложением шрифтов. Мы любим Canva и PiktoChart. Если вы ищете логотип, мы рекомендуем проверить 99designs или designonclick ,
Создайте веб-сайт и загрузите свои фотографии мгновенно с Jimdo.
Создайте свой сайт
2. Используйте правильный тип файла: JPEG или PNG
Если вам интересны различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на вашем веб-сайте вы, скорее всего, будете использовать формат JPEG (JPG) или PNG. Есть плюсы и минусы каждого , но в большинстве случаев вы можете запомнить следующее:
- Фотографии должны быть сохранены и загружены в формате JPG. Этот тип файла может обрабатывать все цвета фотографии при относительно небольшом эффективном размере файла. Используя JPEG, вы не получите огромный файл, который можете получить, сохранив фотографию в формате PNG.
- Графика, особенно те, которые используют большие, плоские цветные области, должны быть сохранены как PNG. Это включает в себя большинство дизайнов, инфографику, изображения с большим количеством текста и логотипы. PNGs более высокого качества, чем JPEG, но, как правило, также имеют больший размер файла. Как и их родственники, файл SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, так что вы можете увеличивать масштаб и не терять никакого качества. Они также поддерживают прозрачный фон (который вы захотите, если используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG в формате «24 бита», а не «8 бит» из-за лучшего качества и большего количества поддерживаемых цветов.

Фотографии обычно следует сохранять в формате JPEG.

Графика и логотипы должны быть сохранены в формате PNG.
Что делать, если вы используете фотографию с текстом над ней? Если большая часть изображения - это фотография, то придерживайтесь JPEG.
Самые простые графические программы позволяют вам выбрать JPG или PNG, выбрав «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав тип, который вы предпочитаете. Существуют также бесплатные браузерные онлайн-инструменты, такие как Zamzar, которые будут конвертировать файлы для вас.
Вы можете конвертировать PNG в JPEG, но вы ничего не получите, преобразовав JPEG в файл PNG. Это потому, что файл JPG уже хранится в так называемом формате с потерями - данные изображения уже были потеряны, когда они были сжаты, поэтому вы не можете волшебным образом вернуть их. Например, если у вас есть только логотип в формате JPG, вам нужно обратиться непосредственно к вашему дизайнеру и попросить файл PNG из оригинальной программы дизайна вместо того, чтобы пытаться перепроектировать PNG из файла JPEG.
3. Измените размер изображения, чтобы оптимизировать скорость и внешний вид страницы.
С веб-изображениями вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением - это хорошо. Но в Интернете большие изображения с высоким разрешением могут замедлить скорость страницы вашего сайта. Это вредит опыту ваших пользователей и, в конце концов, ваш рейтинг в поисковых системах , Большие изображения и медленное время загрузки особенно раздражают мобильные посетители ,
Есть моменты, когда вы хотите использовать большие изображения на вашем сайте, например, для вашего фон или изображение героя , Если вы используете некачественные изображения и пытаетесь их увеличить, это будет выглядеть нечетко.
Так как же найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда речь идет об изображениях, «размер» - это относительный термин. То, что вам нужно для печати, обычно гораздо больше, чем нужно для веб-сайта. Вот обзор трех основных аспектов, которые составляют «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может замедлить работу вашего сайта. 15 МБ (мегабайт) изображение огромно. 125 КБ (килобайт) изображение гораздо более разумно. Если размер вашего файла действительно большой, это показатель того, что размеры вашего изображения слишком велики или слишком высокое разрешение.
- Размер изображения: фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как 4 × 6, 5 × 7 или 8 × 10. Но в сети высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение для веб-изображений. Разрешение - это качество или плотность изображения, измеренные в точках на дюйм (т / д)). Профессиональный принтер может потребовать изображения не менее 300 точек на дюйм. Но большинство компьютерных мониторов отображают 72dpi или 92dpi , поэтому все, что выше этого, является излишним и делает ваше изображение излишне большим. Если в программе дизайна есть возможность «сохранить для Интернета», это означает сохранение ее в низком, дружественном для сети разрешении.
Узнайте больше о веб-графике в нашем руководстве для начинающих.
Как вы находите размер файла, размер изображения и разрешение вашего изображения?
Вы можете найти размер файла и размер изображения прямо на вашем компьютере. Если вы на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac, Ctrl + клик по файлу изображения и выберите «Get Info».
Для определения разрешения требуется более продвинутая программа для работы с фотографиями, например Photoshop, но большинство базовых программ для редактирования изображений автоматически сохраняют изображения с более низким, удобным для Интернета разрешением точек на дюйм, что является лучшим разрешением для веб-изображений.
Шпаргалка для размера изображения, размера файла и разрешения
Теперь, когда вы знаете разные способы описания размера изображения, вот несколько важных правил:
- Оптимальный размер файла: большие изображения или полноэкранные фоновые изображения должны быть не более 1 МБ .
- Большинство других небольших веб-графики могут быть 300 КБ или меньше .
- Разрешение для веб-изображений: если у вас есть опция, всегда выбирайте «Сохранить для веб-сайтов», что обеспечит вашему изображению разрешение для Интернета.
- Вы можете сделать большое изображение меньше, но очень трудно сделать маленькое изображение больше. Как Центр поддержки Pixlr ставит это «Если у вас есть изображение с разрешением 100 × 100 пикселей и вы хотите превратить его в потрясающий баннер YouTube с разрешением 2560 × 1440, полученное изображение станет пиксельным и более быстрым… Если вы думаете об этом с точки зрения объема, вы не сможете галлон воды умещается в бассейне ».
Что вы делаете, если ваше изображение слишком велико для вашего сайта?
Если у вас хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт - намного больше, чем нужно для вашего веб-сайта. Фото с качественных сайтов, как правило, приходят с большими размерами файлов. Если размер вашего образа превышает 1 МБ, вы можете сделать несколько вещей:
- Изменить размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать ее на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера сохраняйте пропорции одинаковыми, чтобы не искажать изображение.
- Уменьшите разрешение. Большинство программ для обработки фотографий автоматически сжимают разрешение изображения до «дружественного к сети» размера (72 точек на дюйм и 92 точек на дюйм, соответственно). Вы также можете сделать это в Photoshop с помощью опции «Сохранить в Интернете». Вы также можете «Сохранить как» во многих программах для работы с фотографиями, а затем отрегулировать уровень качества оттуда.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. И то, и другое значительно уменьшит размер файла, не влияя на качество.

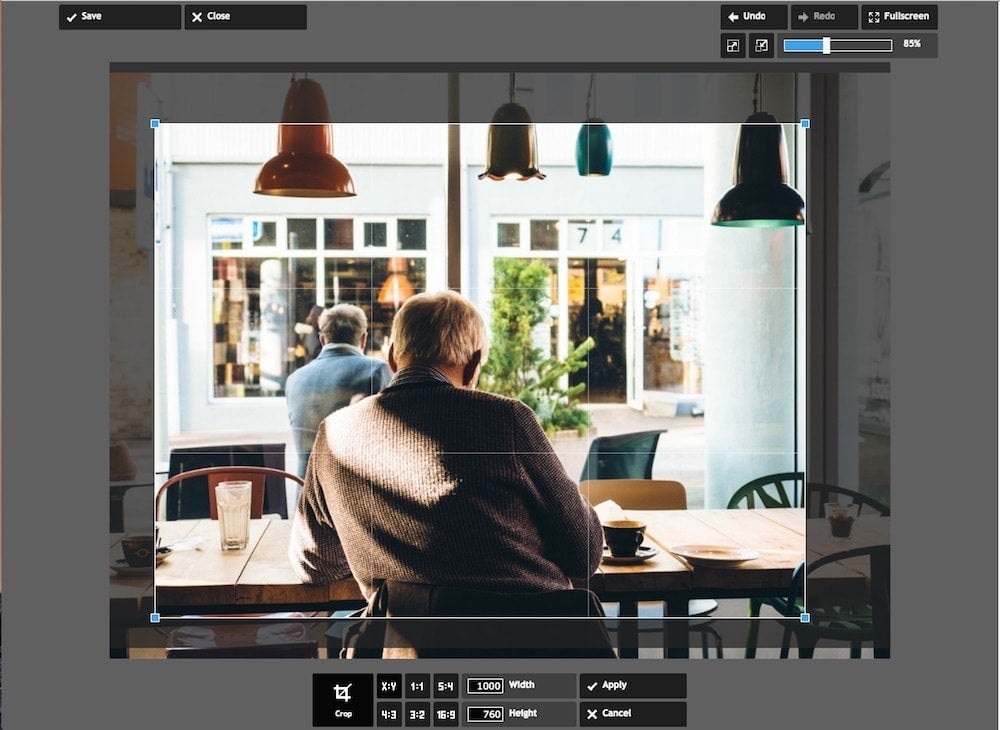
Изменить размер изображения легко. Исходная фотография была размером 6302 × 4789 пикселей и 16,2 МБ, что намного больше, чем нужно для моего веб-сайта. Используя Pixlr, я сократил его до 1000 × 760 пикселей, что привело к меньшему, более удобному для сети размеру файла (132 КБ - идеально!).
4. Сделайте изображения одинакового размера и стиля
Изображения на веб-странице будут выглядеть лучше, если вы будете использовать постоянный стиль и размер. Согласованность также поможет при выравнивании текста, столбцов и другой информации на вашей странице. Чтобы увидеть, что мы имеем в виду, взгляните на примеры ниже.
На первом, взятом с нашего притворного веб-сайта «Make-Believe Coffee», все фотографии имеют разные размеры. Один ориентирован вертикально, а остальные горизонтальные. Это заставляет страницу выглядеть дезорганизованной.

В этом примере фотографии не соответствуют друг другу и имеют разные размеры, поэтому страница выглядит немного неаккуратно.
В следующем примере я обрезал каждую фотографию до более равномерного 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на фотографию, похожую по стилю и цвету на две другие мои фотографии. Я также экспериментировал с фильтры изображений в Jimdo и накладывать тонкое наложение на каждую фотографию (вроде фильтра Instagram), чтобы придать им более согласованный вид.

В этом примере я выбрал фотографии одинакового стиля и обрезал их до одинакового размера. Это делает мою страницу более последовательной.
Поскольку фотографии имеют одинаковый размер и одинаковую ориентацию, все они идеально помещаются в одну колонку, а мои абзацы - в другую. Никаких корректировок или догадок не требуется!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и располагаются идеально, поэтому вам не нужно беспокоиться о дизайне. Попробуйте сегодня!

Обрезка изображения в Pixlr, чтобы сделать его таким же размером, как мои другие изображения.
Хорошо, теперь, когда ваши фотографии изменены и выглядят великолепно, как вы можете оптимизировать их для поисковых систем? На сайтах Jimdo, большая часть домашнего хозяйства SEO заботится о вас , но есть еще несколько настроек, которые вы можете сделать, чтобы оптимизировать ваши изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO
Большинство людей мало думают об именах своих файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 в 15.41.15». Если это звучит знакомо, найдите время переименовать свои изображения, прежде чем загружать их на свой веб-сайт. Зачем? Потому что это облегчает управление вашими фотографиями. В зависимости от того, где изображения появляются в Интернете, он также может дайте толчок вашему SEO
Для согласованности используйте строчные буквы и цифры 0-9. Не вводите знаки препинания и пробелы. И лучше всего используйте дефисы вместо подчеркивания , (Вспомните eiffel-tower.jpg, а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте, просто обновите свой альтернативный текст (см. Ниже).
6. Заполните ваши подписи и альтернативный текст
Как только люди загружают изображение на свой сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительный SEO-сок.
Альт-теги (или альтернативный текст) не будут видны вашему обычному посетителю, но они дают поисковым системам базовое представление о том, что представляет собой каждое изображение. Поэтому, добавив изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, которая описывает то, что показывает фотография, желательно с целевым ключевым словом , (Альтернативный текст также помогает слабовидящим посетителям ориентироваться на вашем сайте с помощью программного обеспечения на основе аудио, поэтому это хороший способ улучшить доступность веб-сайта.) Вот несколько больше советов по написанию хороших тэгов alt ,
Имена файлов и тэги alt особенно важны для SEO страниц продукта , Если это имеет смысл, также добавьте подпись к вашему изображению, так как люди читают подписи к фотографиям больше, чем текст на других сайтах ,

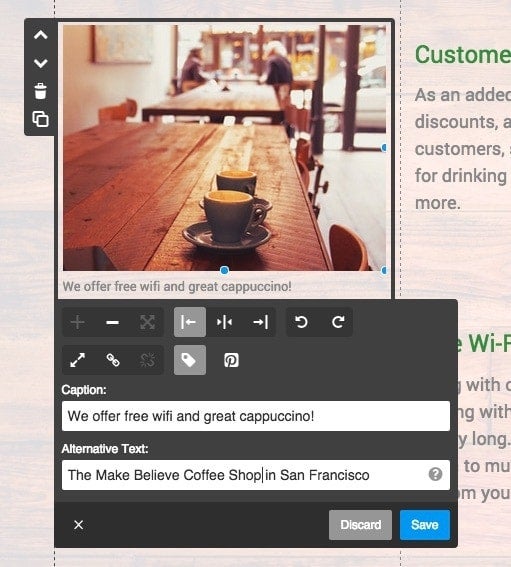
Не забудьте указать свой альтернативный текст и подпись!
Примечание. Заполнение alt-тегов, имен и подписей хорошо для SEO, но не пытайтесь делать ключевые слова , Вы просто хотите точно описать изображение простым английским языком - добавление нерелевантных или повторяющихся ключевых слов оштрафует вас на божества поисковой системы.
Создайте свой сайт
7. Поместите изображение рядом с соответствующим текстом
Выберите изображения, которые связаны с тем, что говорит текст, а не с чем-то совершенно необычным. Изображение, которое окружено соответствующей информацией (со связанными ключевыми словами) будет лучше ,
Этот совет также поможет вам избежать клише стоковой фотографии. Если ваш сайт посвящен образованию, вы не получите никакого SEO-повышения от фотографии яблока. Фотографии учителей, учеников и аудиторий будут более интересными для читателей и более актуальными для вашей тематики.
Резюме: Оптимизация изображения сайта для качества и SEO
Итак, давайте посмотрим на эти правила на примере с моего сайта Make-Believe Coffee. Я нашел фотографию кофейной кружки на Unsplash. Когда я его скачал, его имя было «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg», и оно было 2509 x 1673 пикселей. Его размер был 586КБ. Не страшно, но все же намного больше, чем мне нужно, просто чтобы показать маленькую фотографию на моей веб-странице. Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение в то, что имеет больше смысла. Может быть, что-то вроде воображаемого кофе-капучино.jpg
- Используйте фото инструмент, чтобы изменить размер и обрезать изображение до нужного мне размера. Для этого примера я выбрал 1000 × 760. Если вы хотели квадрат, вы могли бы сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до нужного размера и загрузил из фоторедактора, размер файла составил 117 КБ - идеально!
- Загрузите его на свой сайт, и не забудьте заполнить альтернативный текст! Я также добавил подпись для хорошей меры.

Несмотря на то, что этот контрольный список может показаться большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы потом вернуться к ней).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, ускорит загрузку вашего веб-сайта и, в конечном итоге, принесет пользу вашему SEO. Получите правильные привычки к изображениям сейчас, и вы сможете воспользоваться всеми преимуществами вашего сайта.
Проверьте наш Руководство «Как создать сайт» еще больше советов по дизайну!
Как вы находите размер файла, размер изображения и разрешение вашего изображения?Что делать, если вы используете фотографию с текстом над ней?
Так как же найти правильный баланс между размером и качеством?
Как вы находите размер файла, размер изображения и разрешение вашего изображения?
Что вы делаете, если ваше изображение слишком велико для вашего сайта?
Хорошо, теперь, когда ваши фотографии изменены и выглядят великолепно, как вы можете оптимизировать их для поисковых систем?
Зачем?